Das Visuelle Website Design für einen userzentrierten Webauftritt
Von der ANALYSE über das BRIEFING zum USER INTERFACE DESIGN und EXPERIENCE DESIGN
BRIEFING + ZIEL
UX DESIGN
CONTENT
ASSETS
WEBSITE KONZEPT // Die Grundlage für jede Webseite
Der erste und wichtigste Schritte für Ihre neue Webseite oder Ihren Onlineshop ist die Website Konzeption. Sie bestimmt den Aufbau, den Inhalt und die Funktion der geplanten Website, Microsite oder Landingpage. Für ein gutes Website Konzept sind einige Schritte zu gehen. Interne Zuständigkeiten und Abläufe müssen dabei berücksichtigt werden.
- Website Ziel definieren – Was soll mit der Internetpräsenz erreicht werden?
- Zielgruppe / Personas definieren – Eckpfeiler für die Art der Ansprache
- Wettbewerb analysieren – Stärken und Schwächen
- Unternehmen oder Produkt – Image stärken oder schneller Einstieg?
- Content Konzept – Ziele und Content-Strategie
Aus meiner Erfahrung kann ich sagen, dass diese Schritte leider oft unterschätzt werden und zu schnell auf die technische Umsetzung der Website gesetzt wird. BRAUER.DESIGN ist Ihr Partner für die KREATIVE KONZEPTION und das Design Ihrer neuen Corporate Website.
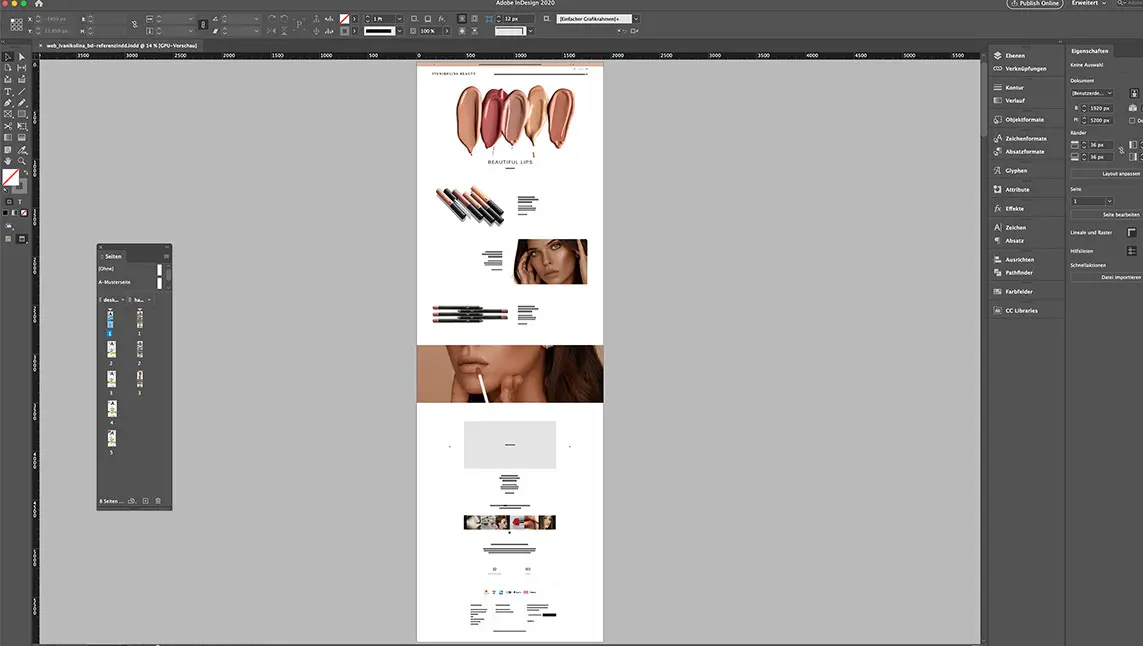
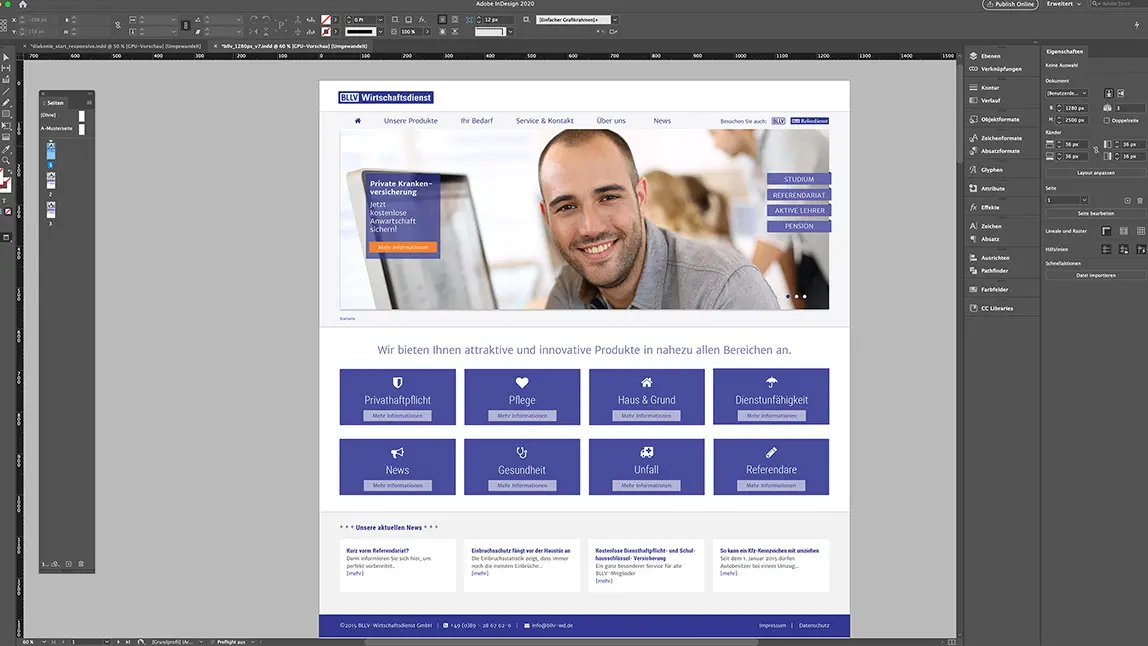
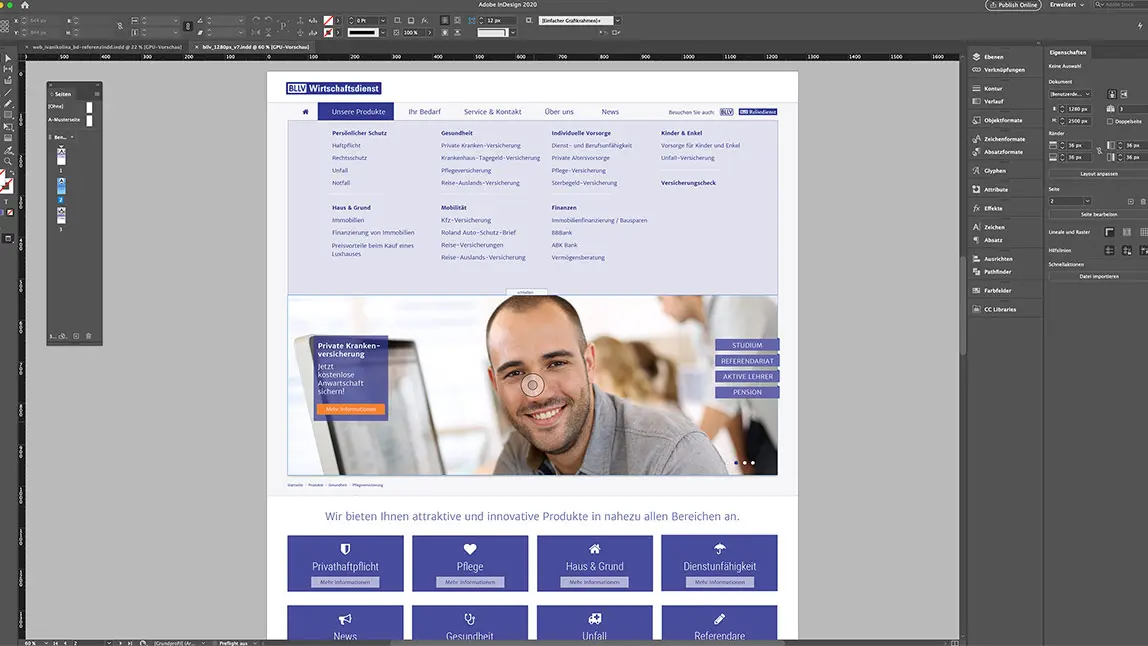
WEBSITE DESIGN // UX Design
BRAUER.DESIGN entwickelt das Screendesign Ihrer Website oder mobilen App im Corporate Design Ihres Unternehmens.
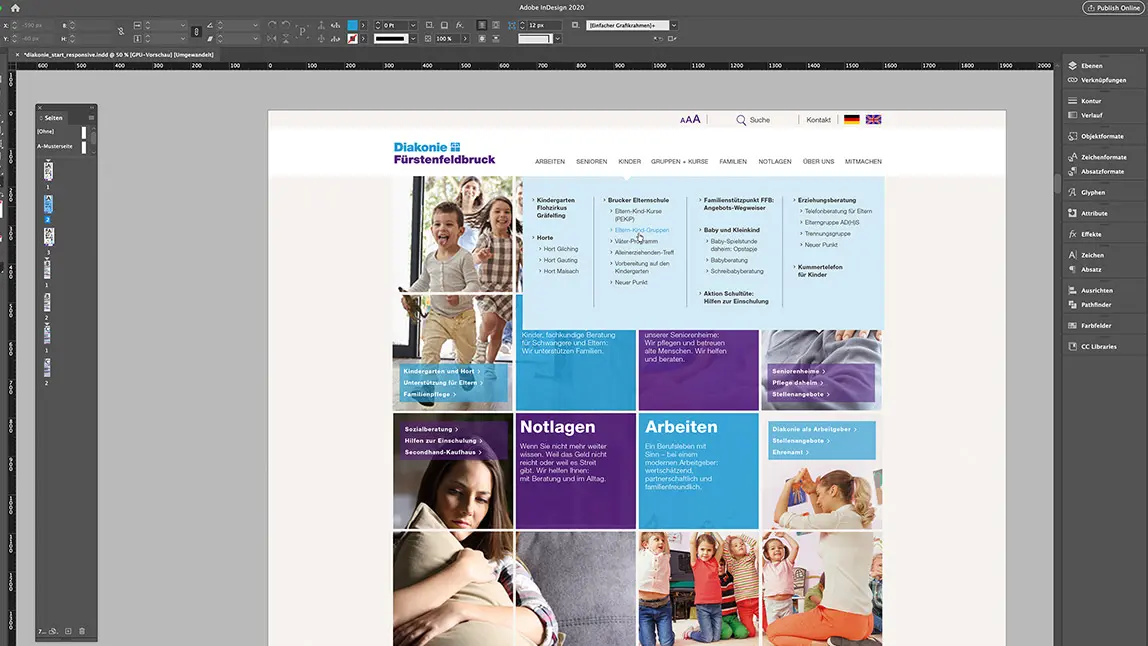
Als leistungsfähige Tools für das UI/UX-Design kommt Adobe XD oder Figma in Frage. Hier kann ein Prototyp entstehen, mit dem das Design und die Userführung bis zur finalen Freigabe abgestimmt werden. Der Prototyp dient Ihnen zur Entscheidung und den Programmierern als Briefing. Erst dann beginnt die Web-Programmierung.
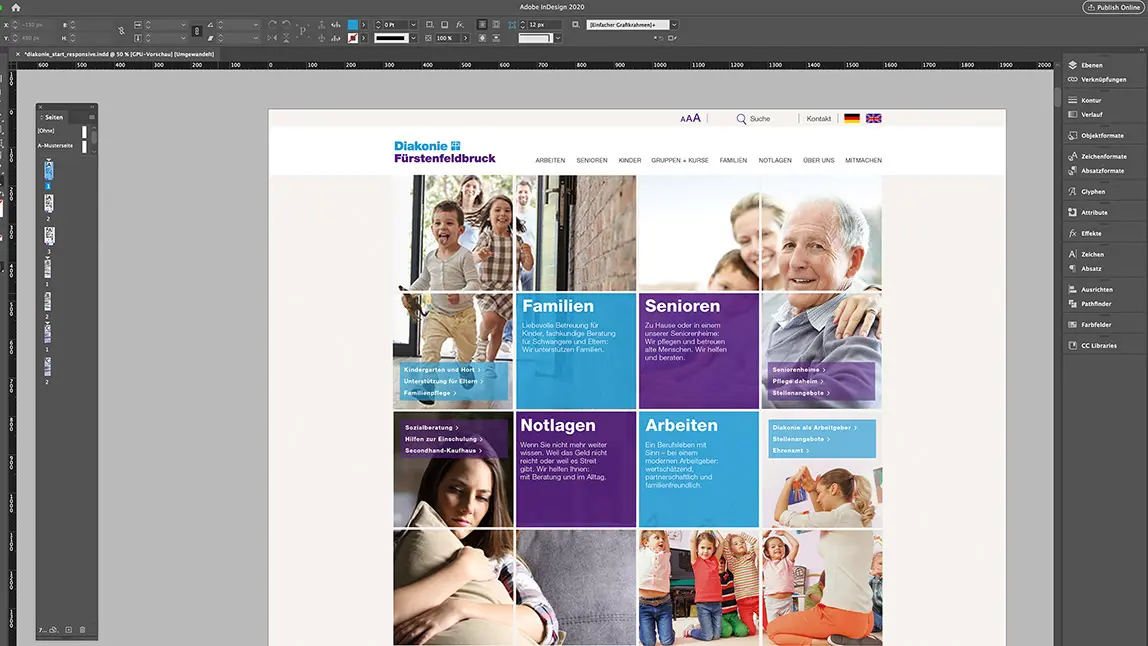
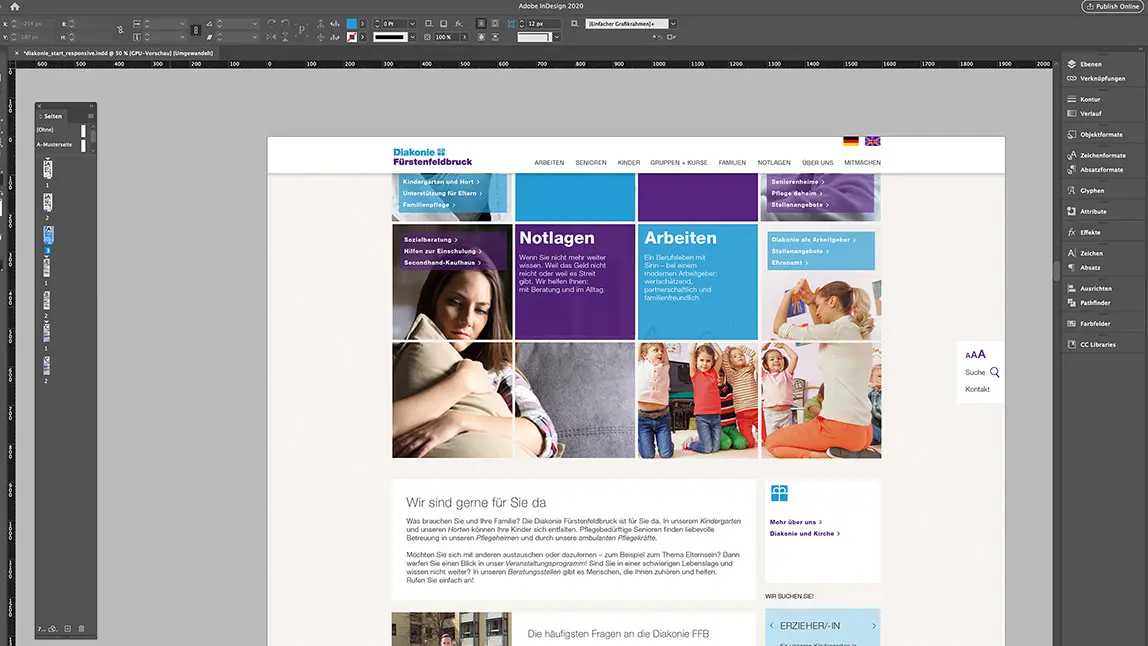
Sie sehen das Designkonzept (UI/UX-Design) in einem statischen Layout oder in anschaulichen Klick Dummies, die für Sie freigegeben sind. See what you get!
User Interface Design – Das visuelle Website Design mit Ihren Corporate Design Elementen
- Farbe und Schrift
- Grafiken und Icons
- Fotos und Illustrationen
- Wünschen Sie sich ein neues Unternehmens-Logo?
User Experience – Die Nutzer-Erfahrung nach Zielgruppe(n)
Die Betrachterin oder der Betrachter soll
- schnell
- gezielt und
- ohne Barrieren zu den persönlich relevanten Inhalten gelangen und das Surfen auf der Website genießen!
BRAUER.DESIGN setzt Webseiten im CMS-System WordPress oder als HTML Website um. Andere CMS-Systeme oder Webshops biete ich in Zusammenarbeit mit externen Dienstleistern um.
LEISTUNGSPEKTRUM WEBSITE DESIGN
- Content Konzept in enger Abstimmung mit dem Auftraggeber
- Wireframing
- Interaktiver Prototyp (Klick-Dummy)
- UX Design
- Responsive Design
- Content Management
- Zusammenarbeit mit externen Programmierern
LEISTUNGSPEKTRUM WEB PROGRAMMIERUNG
- Content Management
- Statische Website in HTML
- CMS WordPress
- Onpage Optimierung
- Bildbearbeitung und Bild-Optimierung
- Qualitätssicherung
- Testing Endgeräte und Browser
- Optimierung der Website Geschwindigkeit
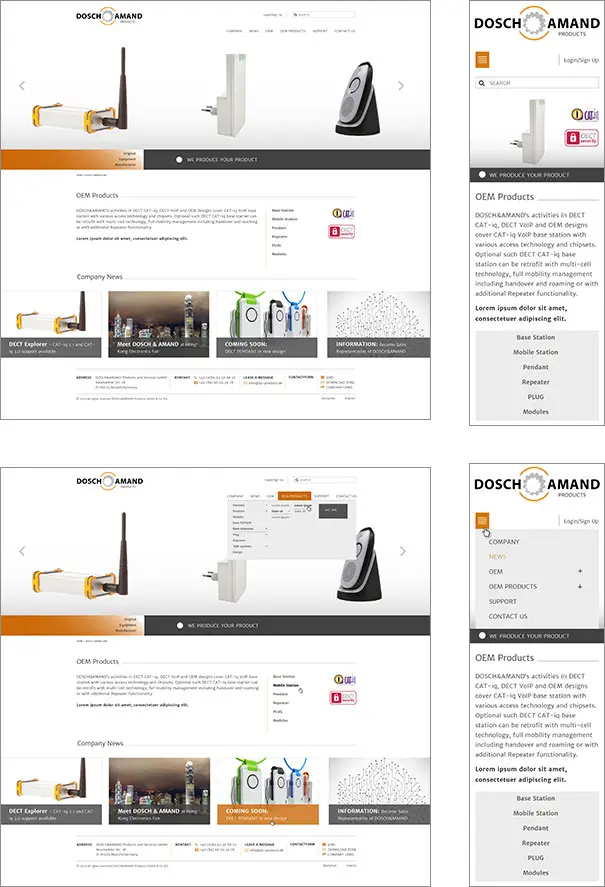
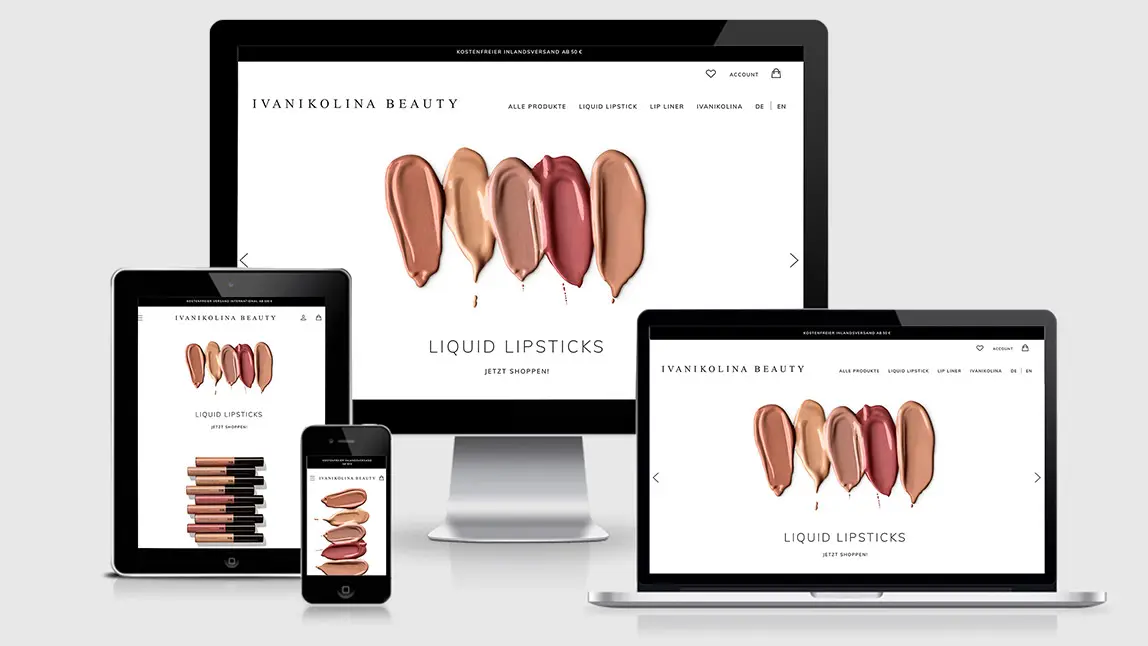
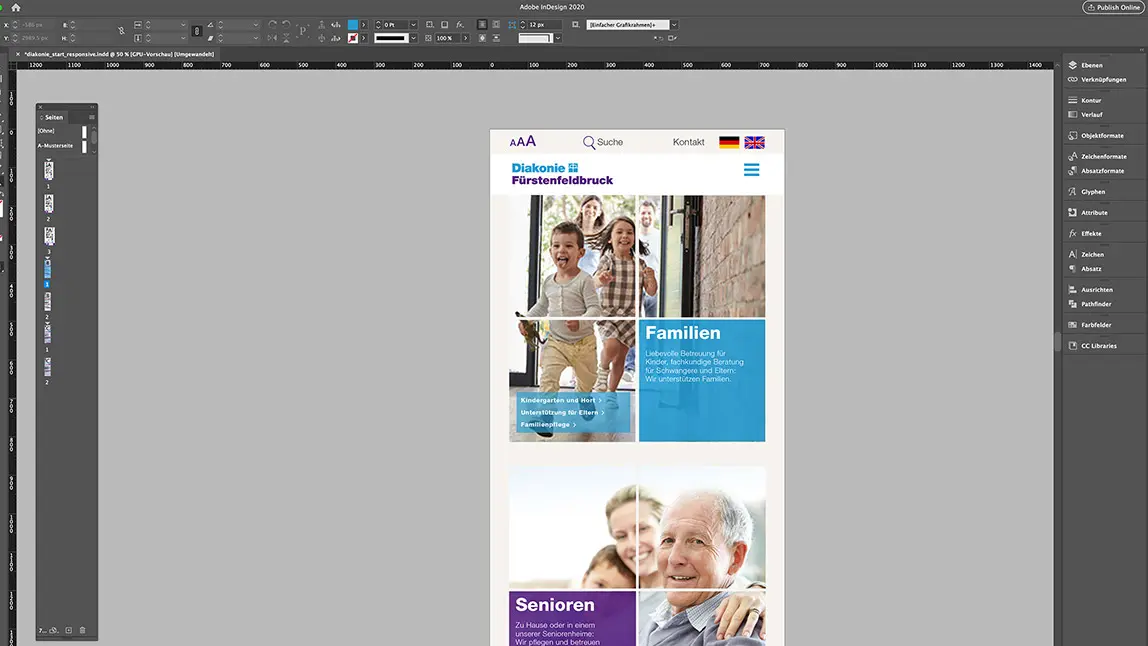
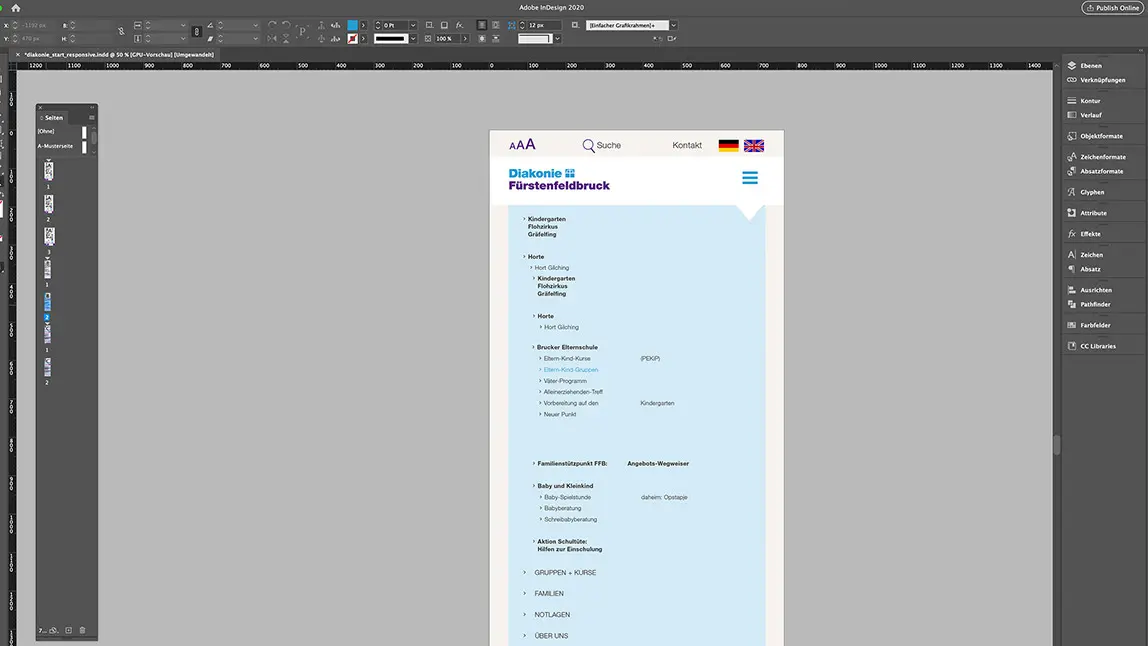
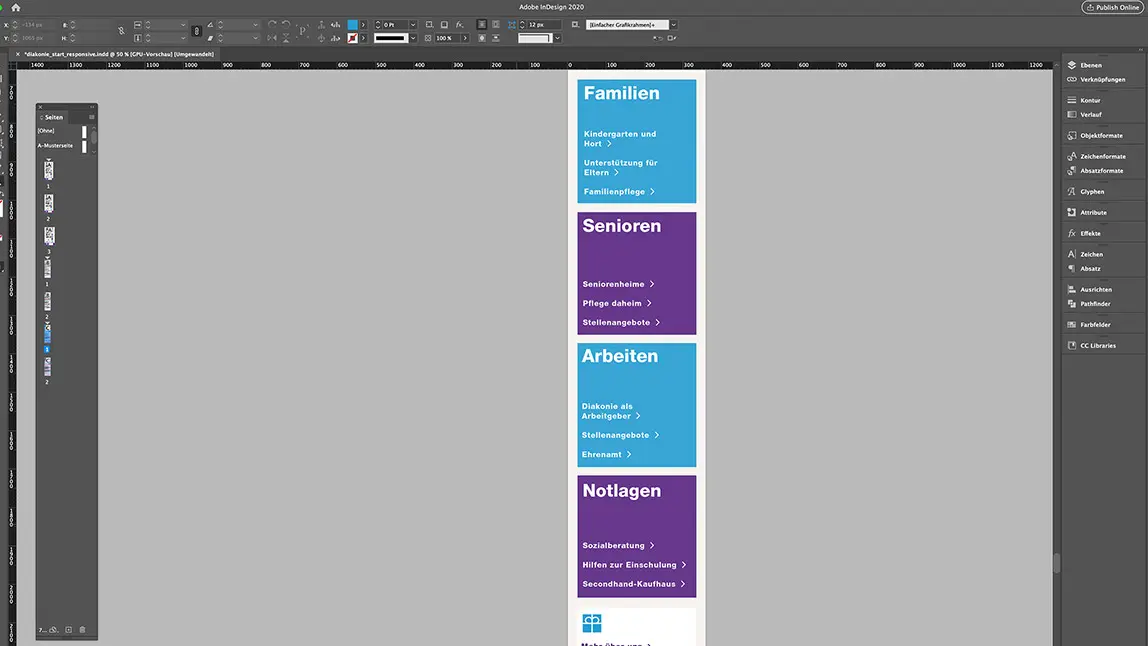
RESPONSIVE WEBDESIGN im Klick-Dummy
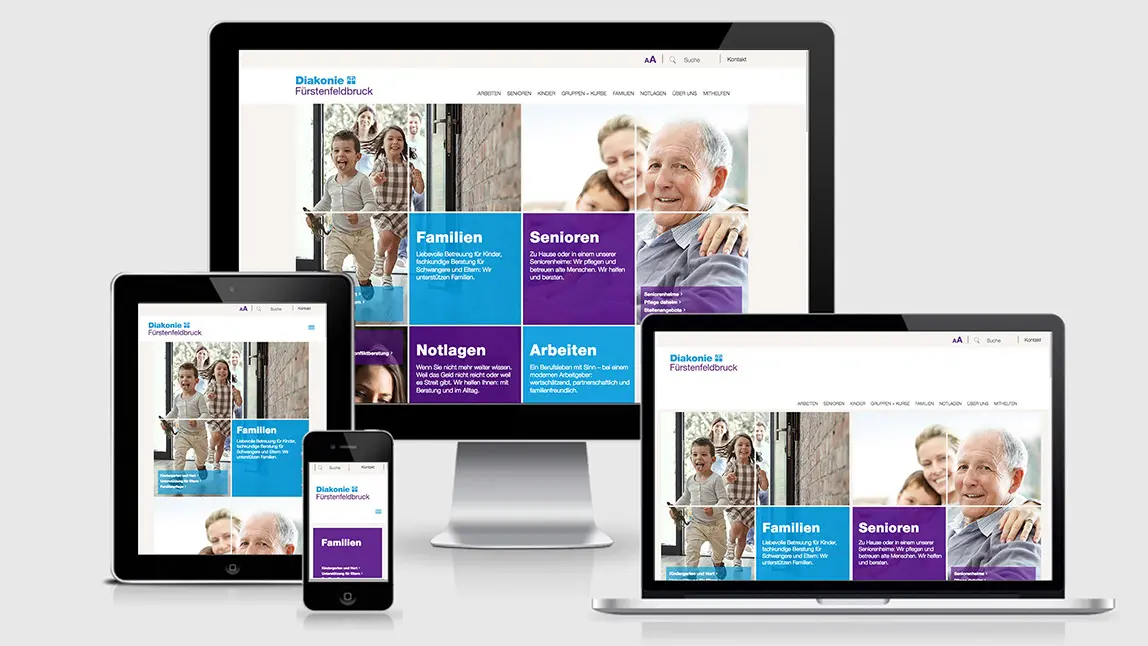
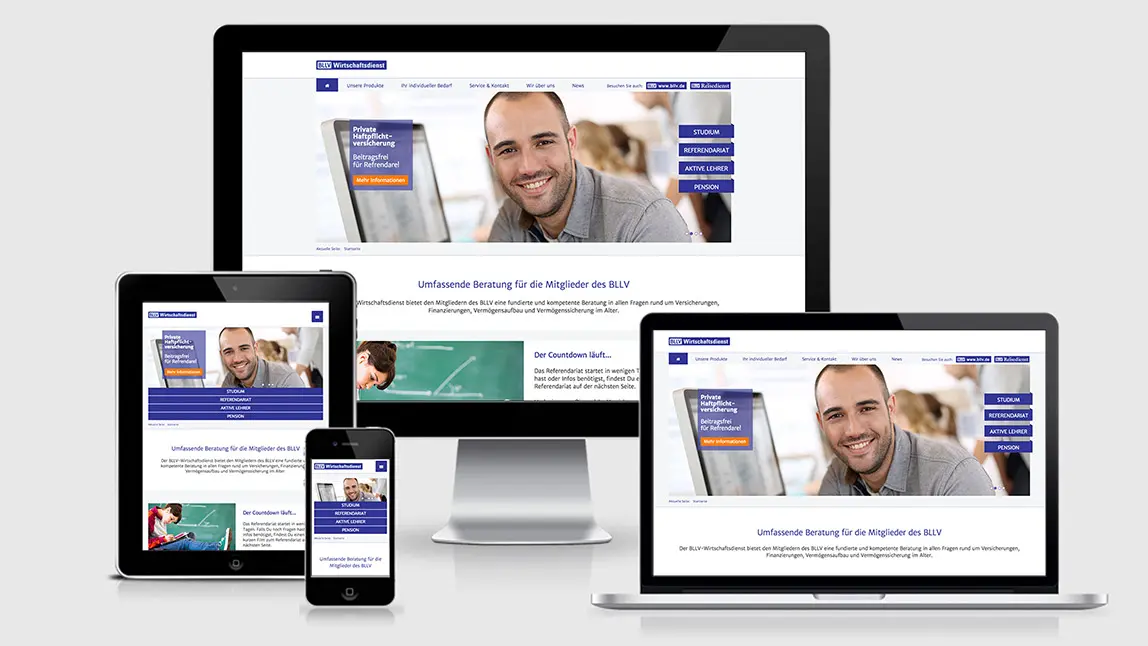
Das Responsive Webdesign für mobile Endgeräte wie Tablets oder Handy kann, neben der Desktop Ansicht, entwickelt und abgestimmt werden.
CORPORATE WEBDESIGN mit oder ohne Web-Programmierung
Sie können die Webprogrammierung über BRAUER.DESIGN beauftragen oder die technische Seite, die Webentwicklung, mit Ihren eigenen Anbietern umsetzen. Die Auswahl der Programmierer liegt selbstverständlich in Ihrer Hand.
Bitte vergessen Sie die Suchmaschinen-Optimierung nicht. Wichtige Onpage Optimierungen sollten von Anfang an Bestandteil eines Web-Projektes sein.
Ich arbeite konstruktiv mit Ihrer INTERNETAGENTUR oder Ihren PROGRAMMIERERN zusammen
Responsive Webdesign
Sie wollen vor der Programmierung das Webdesign sehen und intern verabschieden? Auch das Responsive Design für Tablet und Handy?
Gut, wenn man weiß, was man bekommt. Das Responsive Webdesign für Ihren Internetauftritt sollte kein Überraschungs-Ei sein.
Das gilt besonders, wenn Sie die Umsetzung mit einer Internet-Agentur oder eigenen Programmierern planen.
BRAUER.DESIGN erstellt individuelle Webdesign Konzepte für den UX-Prozess mit klickbaren Vorlagen für Responsive Design – Desktop und Handy.
Für die Startseite werden Sie in der Regel mehrere Vorschläge erhalten, die ich gerne persönlich vorstelle. Anhand dieser Layouts werden Sie alle relevanten Entscheidungen treffen können. Ist die Startseite verabschiedet, werden Sie das Screendesign für weitere, definierte Content-Seiten im Layout sehen können. Erst danach entwickle ich das Layout für Responsive Design von Handy und evtl. Tablet. So steht Inhalt und Optik Ihrer Webseite vor der Umsetzung fest.
Die Prototypen dienen Ihnen zum Verabschieden, Textern zum Texten, Programmierern zum Programmieren 😉