WebP Bilder erstellen mit Squoosh. Kostenfrei und einfach.
2010 wurde WebP (Weppy) eingeführt. Es wurde von Google entwickelt mit dem Dateiformat .webp für verlustbehaftete oder verlustfrei komprimierte Bilder. Heute unterstützen circa 95% der gängigsten Browser dieses Format.
Ranking Faktor Ladegeschwindigkeit
Eine Website muss heute schnell laden. Bilder haben daran einen wesentlichen Anteil. Sie müssen die kleinstmögliche Dateigröße haben, trotzdem möglichst scharf sein und auch mobil schnell geladen werden. Google belohnt schnelle Seiten mit besseren Rankings. Mit WebP lassen sich Einsparungen von 20% bis über 90% erzielen. Das hängt vom Ausgangsmaterial ab.
Seitenladegeschwindigkeit testen
Google hat nicht nur das WebP Format entwickelt, sondern auch ein Tool, um die Seitenladegeschwindigkeit zu messen: Pagespeed Insights
Man gibt die vollständige URL ein (am besten die url aus dem Browserfenster kopieren) und lässt die Seite für Mobil und Desktop analysieren. Die Leistung wird von 0 bis 100 in Ampelfarben dargestellt. Die mobile Version schneidet in der Regel schlechter ab, als die Desktop- Version. Warum? Nicht jeder hat 5G, viele aber schnelle Datenverbindungen zu Hause.
PageSpeed Insights gibt Empfehlungen für Verbesserungen der Ladegeschwindigkeit. Bilder spielen dabei eine wesentliche Rolle. Nicht alle aufgelisteten Probleme können ohne professionelle Hilfe behoben werden. Wohl aber die richtige Dimensionierung von Bildern.
WebP Bilder mit Plugin in Photoshop erstellen
Für Photoshop-User gibt es ein Plugin zum Nachrüsten. Das ist im Adobe Help-Center wunderbar beschrieben.
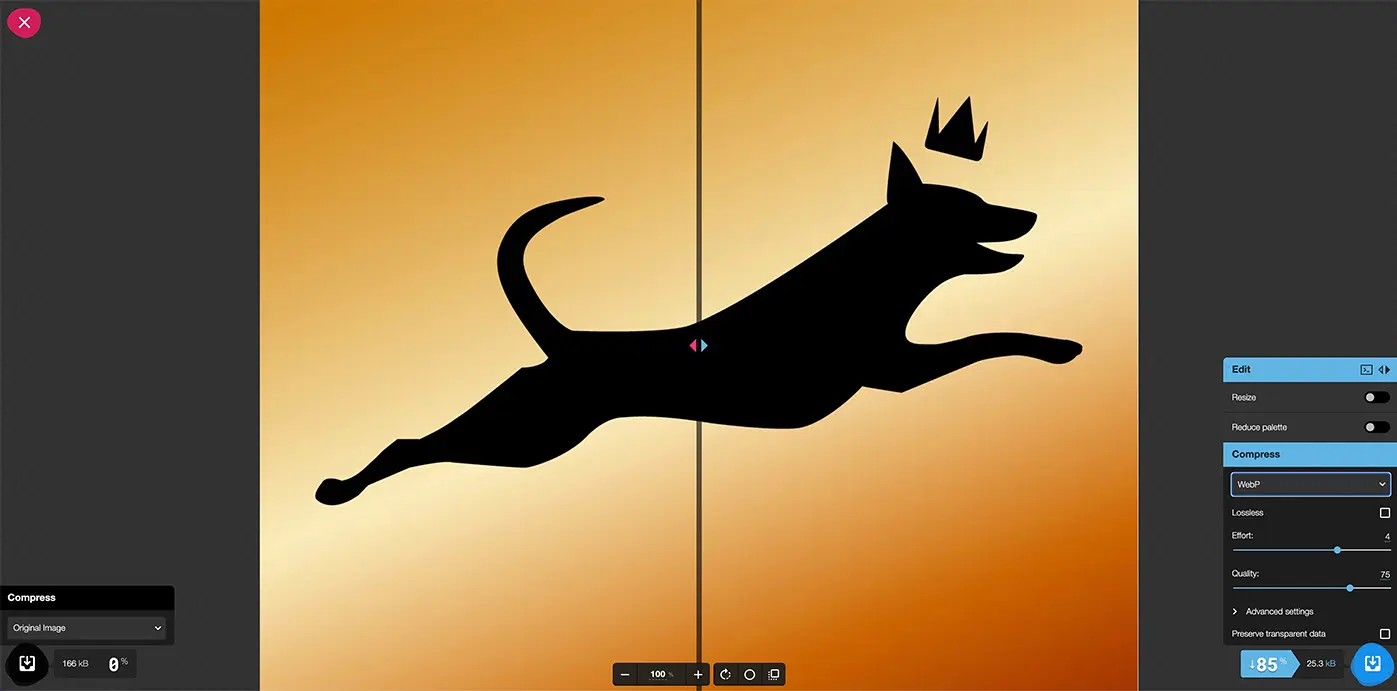
WebP Bilder in Squoosh erstellen
Squoosh ist auch eine Google Entwicklung, läuft im Browser und lässt sich kinderleicht bedienen. Man zieht das Originalbild auf das Fenster, das geteilt ist. Links sieht man das Original und rechts das Squoosh-Bild.

Rechts im Edit-Fenster
- WebP einstellen (nicht WebP v2 instable),
- Effort so lassen
- Wenn „Lossless“ angeklickt ist, wird die Dateigröße entsprechend höher. Also eher keinen Haken setzen.
- Qualität einstellen. Standardmäßig ist 75 voreingestellt. Ein guter Wert.
In vielen Fällen kann die Qualität aber noch heruntergesetzt werden. Einfach am Regler ziehen und die Qualität nach Optik verändern. Im Bild selbst gibt es einen Regler, den man horizontal verschieben kann, um sich bestimmte Bereiche „Vorher“ – „Nachher“ anzusehen. - Unten im Edit-Fenster sieht man die Einsparung und die Dateigröße
- Wenn ihr zufrieden seid, mit dem Speichersymbol auf die Festplatte speichern.
Tipp zum Vorgehen
- Als Ausgangsmaterial ein gutes jpg verwenden in doppelter Größe zur späteren Abbildungsgröße. Das ergibt knackscharfe Bilder auch für Retina Displays.
- Dieses Bild als WebP in Squoosh erstellen. Es hat dann die Dateiendung bildname.webp
- Als Fallback für ältere Browser, die WebP nicht unterstützen, ein jpg in gleicher Größe in die Mediathek laden mit dem Namen bildname.jpg. In Squoosh können auch jps (MozJPG) erstellt werden. Oft sind MozJPGs um ein Vielfaches kleiner, als das Original!